I originally planned to make this site with Drupal, the open source CMS for those who love views (not political), but that install failed so I just went with WordPress. Then I looked at the available themes, didn’t like any, and thought maybe I should make my own.
I should not have done that.
To be clear, I’m pretty happy with how it turned out. I’m just less happy with the amount of time involved in the turning out process. Web Design is one of those things where you’ll do the first 90% easy and then it’s the remaining 10% that will kill you. Icons, alignment, margins, and constantly getting sidetracked by things that ultimately won’t matter to anyone but you. Is this theme better than one of the standard ones? Functionally, probably not. But is this theme more indicative of who I am as a writer? Yes. In the sense that I sometimes become hung up on something, commit too much time to it and then, upon review, decide that there were better, easier and more effective ways to go about it.
Anyways, that being said lets go on a self-indulgent tour of what I consider to be The Best Bits.
Homepage
The animation on the front page is the entire reason this website exists. You may be reading this and thinking “What animation?” and to that I say “No, no! You were supposed to linger on the impactful visuals and notice the gradual transition…!”. So, if you missed it, here it is:
Yes, that’s a 40 second video of a website background transition. Yes, that is an unreasonable amount of time to linger on anything. I tried speeding it up but that made it seem unnaturally smooth; like a Youtube video at 2x speed or me promoting my book (You should buy it. When you can. Which is not right now). As a compromise, I made the background of the content area on the front page slightly transparent so you might see something happening as you’re wondering what Fair City and Ballykissangel are (I’ll never tell).
The animation itself represents a scene from my book, Beneath the Irithni Eye. Kind of. No spoilers (Here or anywhere else, you can’t even buy it yet!), but the book takes place in the run up to an eclipse when the smaller of the planet’s two moons passes in front of the Sun. The eclipse is known as the Irithni Eye (Hence the being beneath it of the title) and the animation makes that literal by transforming into a giant, bloodshot eye. That’s cool right? I think that’s cool. It’s symbolic. I’m an artist. Buy my book (Once again, you can’t yet).
Art
I know this may be a controversial take, but I think .svg is the best image format. Now don’t get me wrong, I love a good .png, but lossless, scaling, vector-based graphics? You can’t beat that. To ask a mere .jpg to compete with that is like asking an ant to do battle with the sun.
So .svg is clearly the best for small visual elements like buttons, but what about larger pieces? Well, you can certainly try!

At some point I decided I wanted to have some different visuals on the blog pages and I ended up with these. Are they as cool as the tree animation? Obviously not, nothing is, but I like them. Again, they’re all things from my books, although some of them are from books I haven’t actually written yet. Surely, it’s only a matter of time (if I stop making .svg art).
Flair
I made my site and I was like “This needs some kind of… extra pointless thing” and so I made this:

He’s a neat little guy! It’s a bird! From my book. Honestly, you are missing out on a lot of great references by not having read it (Once more, I must stress that it isn’t available yet but I feel teasing it’s release with website UI elements is a really underappreciated form of marketing).
However, what isn’t a reference to anything at all is this this:

I don’t know what this is. It’s a shape I made, sure, but I don’t know what it represents. I did include it on my little dragon guy image (His name is Zalmorak) but right now it’s just a shape. It may always be a random shape but, if I learned anything from being a D&D Dungeon, Master it’s that sometimes you just have to take swings. They’ll either all tie together in an incredible satisfying way or people will just forget and you’ll never have to address them.
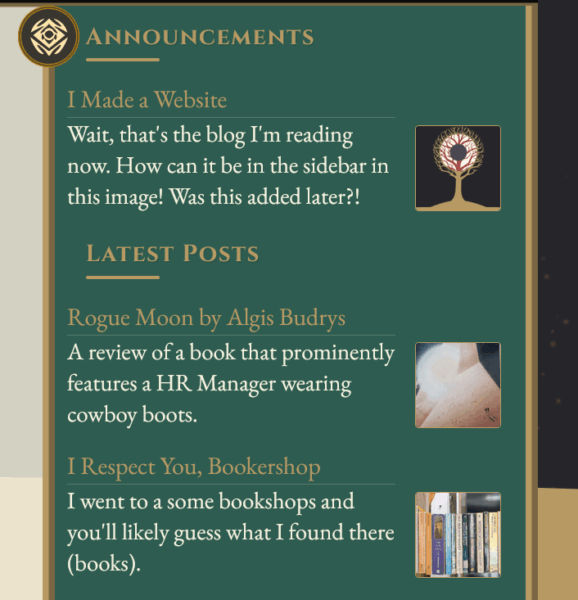
Sidebar

Fun Fact, it collapses if you press the meaningless symbol. Will anyone ever use this? No. If you click it by accident does it remember you did that and auto close when you refresh the page? Yes, although it’s briefly visible for a moment because I didn’t have the collapse code store a cookie on your browser as EU Cookie Law would require me to ask “Hey, can I store a variable on your browser for a feature you’ll never use?” and then have the current version as a fallback for when you said REJECT ALL. I guess I could adopt that awful approach that’s like “You can only reject cookies if you pay me” that a lot of places are doing now but as made this site to appeal to agents so I think that might put an undue strain on our future relationship.
That’s It
That’s all the fun stuff, the rest is very serious. Anyways, the website is done now. I should probably get back to writing things.


No comments yet. Be the first to comment!